LinkChecker: a bookmarklet for web writers
I did a little more weekend work on Bunch, and I’ll probably post an update on some exciting new stuff soon. I’d love it if you helped test by downloading the beta version and checking the changelog to see what’s up. Anyway, that’s not the point of this post.
As part of working on the new release, I’ve been doing a lot of documentation. And because the documentation has continued to grow, there’s been a lot of reorganizing. And as a result of that, I keep breaking links between pages. So I made a quick tool to make finding broken links easier.
If you’re just writing a blog post in Markdown, I would (of course) recommend using Marked, which has more complete link validation built in. Just preview your Markdown in Marked and use Gear Menu->Proofing->Validate All URLs (or hit Control-Command-L).
However, if you’re writing an entire website with inter-linked documents, you’re more likely to have broken links, and depending on your platform, Marked might not be the right solution.
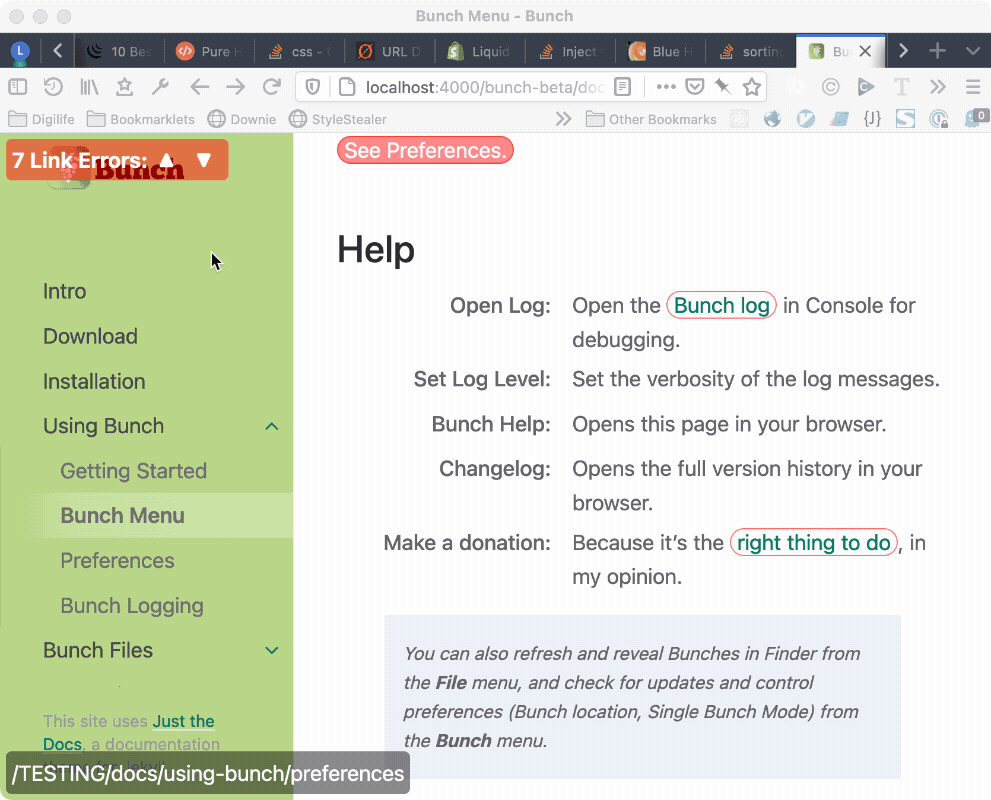
This is a little JavaScript function that can be run as a bookmarklet, or embedded in your <head> while you’re working to trigger any time you preview a page. It cycles through all the links on the page, doing a quick HEAD request to see if they return an error code of 400 or higher. If so, it highlights them in red and displays a little navigator at the top with the number of bad links and arrows to scroll between them. When you scroll to a broken link, it will show you the URL it currently has at the bottom.

Here’s the bookmarklet version, tested with Safari, Chrome, and Firefox:
In most browsers you can just drag that to your Bookmarks toolbar and then click it on any page you want to check. In some browsers you’ll need to right click that bookmarklet and copy the link, then create a new bookmark (⌘D) for the current page. Edit the properties of the new bookmark with the title “LinkChecker” and paste the copied URL into the destination field. Here’s a broken link, so if you run the bookmarklet on this page (or just click the link above), you can see it in action.
My docs run on Jekyll, so I added a slightly modified version of the script to my head template with a conditional. If I have testing: true in _config.yaml, it includes this script. The script checks to see if I’m on localhost before triggering it a on document ready, just as an additional safety measure if I forget to update the config before deploying. I won’t go into the specifics of how to do all that, but if you’re a Jekyll user (or anyone, really) who needs a hand, feel free to reach out.
Todo: Make the navigator scroll the broken link to the middle of the screen instead of right to the top. If I get around to doing this, the bookmarklet version will automatically update.
