Soundtrack - experiments with Spotify, Apple Music, and Last.fm
I made a thing I want to show you. It will provide neither of us with any particular value, but it was a fun little labor of love and I’d hate for you to never see it.
Under my “other stuff” heading, there used to be a “Last.fm Experiments” page. It had broken over the years, and a few weeks back I thought I’d go see if I could fix it up, which — over the course of the following weeks — resulted in a new Soundtrack page with a fair amount of fancy.
As an aside, music has always been important to me. The thing is, I used to have my identity overly wrapped up in the music I listened to. Going through my records was supposed to tell you a lot about me; what I cared about, the depth of my emotions, how goddamn cool I was. That’s faded away with age, thankfully, and now I can just enjoy music and not really worry about how a particular track “reflects” on me. Anyway, I mention this because this is not a situation where there’s any expectation on you to have any interest in or particular reaction to my musical tastes. I’m also not going to curate the output of these scripts. I listen to some potentially embarrassing stuff. I’m cool with it. Ultimately, I just had some data and some tools and I wanted to make something fun.
Side note: That said, as I mention in the descriptions further in, Apple Music occasionally returns results for Nickelback during completely unrelated searches. I haven’t filed a radar on this yet, but I would like to state definitively that under no circumstances are any appearances of Nickelback based on correct listening data.
It turned out that most of the problems with the previous “experiments” were on Last.fm’s side. Their API is showing its age. Since I see no indication that Last.fm is going to continue work on their API, I decided to explore other options.
After looking around a bit, I feel confident saying that, of the various streaming services, Spotify offers the best tools for developers. The Spotify API is robust, and there are tools and libraries available for most major programming languages. For the purposes of putting together a page to showcase my favorite music, it was overall the easiest to work with.
That’s great for me as a happy Spotify user. But I also subscribe to Apple Music. Why I still do that and which I would choose if I had to cut one is another post (but Spotify would win). So I spent time looking into Apple’s offerings as well.
For Apple Music, there’s both the iTunes Search API, and an official Apple Music (MusicKit) API. If you just want to find track IDs and embed codes, the search API is fine, but if you want to build your own player or dig into a logged-in user’s data, you’ll need the MusicKit API. It’s a bit of a pain to work with, and as far as I can tell not as robust as Spotify’s, but it has all basic pieces. I took the path of least resistance on this little side project; a little further digging may have yielded a different take, but I got what I needed and pulled out of the rabbit hole. Good for me.
A lot of useful info is available via these APIs even without a subscription, so if you’re ever in a position where you need a good song search API and lots of relevant data for tracks, artists, albums, etc., it’s worth keeping all of these options in mind. For Spotify, anyone can set up a developer account and get app credentials. For MusicKit (Apple Music) you do need an Apple Developer account, but the iTunes search API is open.
In this field of new data sources, Last.fm still provides some value. On the content side it provides a bucketload of extra info for every artist, album, and track. Biographies, discographies, tags, genres, related artists and the like are easy to pull down, and the search is solid. As a sneaky side benefit, and owing mostly to its age, it doesn’t use oAuth for authentication, so local scripting experiments that don’t need authentication anyway take a lot less work. I’ve been using Last.fm for years and have a solid listening history recorded there, so it’s still a good place to start with any listening showcase for me.
All that said, this round of experiments ended up taking a Frankensteinian route, with each of the four sections using a different combination of Last.fm, Spotify, and Apple Music to work its respective magic. For example, the Top Artists page pictured above uses all three to some extent:
- The list of my top artists and play counts for a 6-month period comes from Last.fm
- Artist genres, top tracks, previews, and artist image from Spotify
- Artist bios and related artists come from Last.fm
- Listen on Apple Music button from iTunes Search API
- Listen on Spotify button from… Spotify
All four sections in brief:
- Top Tracks
- My most-played tracks for the last 12 months displayed as a grid of album artwork. There’s a meter on the left of each square showing Spotify’s “energy” level for each song. This can be modified using the menu at the top to show “danceability” or “valence” (cheerfulness). Hovering over (or tapping) a square shows the title, artist, and album. If a preview is available from Spotify or Apple Music (fallback), a small play icon appears in the popup and its source is shown on hover.

- Recent Plays
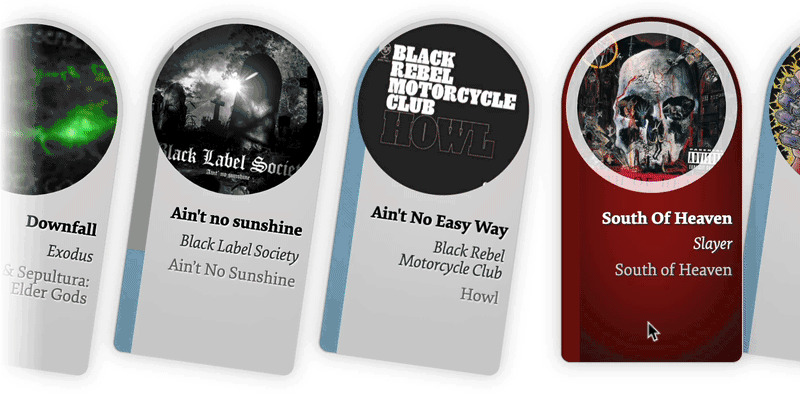
- Fresh off the press, the last 30 tracks I’ve listened to. A horizontal listing of tracks in chronological order with most recent on the right. Clicking an album cover plays a track preview with some nifty animations.
- This pulls its list from Last.fm and uses the Apple Music API to get the album artwork and audio previews. For some reason it occasionally returns results as Nickelback. There should be a query parameter that allows me to specify that “Nickelback is never the correct response.”
- Like the top tracks display, each item in this display uses Spotify’s attribute data to show a meter of energy, danceability, or valence, based on the menu selection at the top.
- If I were to evolve this piece, it would collate track plays from the same album, showing a total amount of an album played as a progress indicator. On a display like this, listening to a whole album kind of ruins the aesthetic because every item now has the same artwork. It would be neat if listening to an entire album actually produced cooler output than random shuffle… sort of gamifying focus.
- Top Artists
- As mentioned above, this one is an artist showcase that offers large artwork, a bio, genre details, related artists, and a list of that artist’s most popular tracks (according to Spotify data). Tracks with previews (Spotify with Apple Music fallback) show up as links, and clicking one will play a preview. (Hovering over a linked track will show which source the preview is coming from.) This page looks very different between a mobile (narrow) view and a desktop (1024px or wider), but it works well on both.
- Top artists are determined by Last.fm, as well as associated metadata. Genres, artwork, and top tracks are courtesy of the Spotify API. Previews via Spotify with Apple Music fallback.
- Faved Tracks
- This one takes the most recent tracks I’ve “Loved” on Last.fm and finds their Apple Music links via the iTunes Search API, displaying them as a grid of embedded players. If you click in the upper right of any of the players, you can log into Apple Music and be able to add tracks directly to your library from this page (should that be a thing you wanted to do). I have no expectations that anyone else will find my musical tastes that interesting.
I put a fair amount of time into making this look good (to me, at least). It’s a fully responsive design all the way through. I’m not getting paid enough (or at all) for extensive browser testing, but it passed the basics (with the exception of Recent Tracks on iPhone, that one got weird). To see it in action, load any of the experiments on a desktop computer and resize the browser window. It scales all the way down to the smallest mobile screens but makes great use of space on a retina desktop. And if I did my job right, most of the touch/hover interactions should make sense on both mobile and desktop platforms.
If you’re curious, I have all of this data pulled together via a single server side script that just runs a couple of times a day to update a JSON file with the various combinations of API data for these pages. The front end pages are generated by reading that data from my own server and applying Handlebars templates. If you’re interested in any part of this process, I’m happy to share scripts and tips.
Anyway, that’s it for show and tell. The Soundtrack will update over time as I listen to new music (and as I have time and interest in tinkering), but you get the idea…
