SearchLink: Checking your work
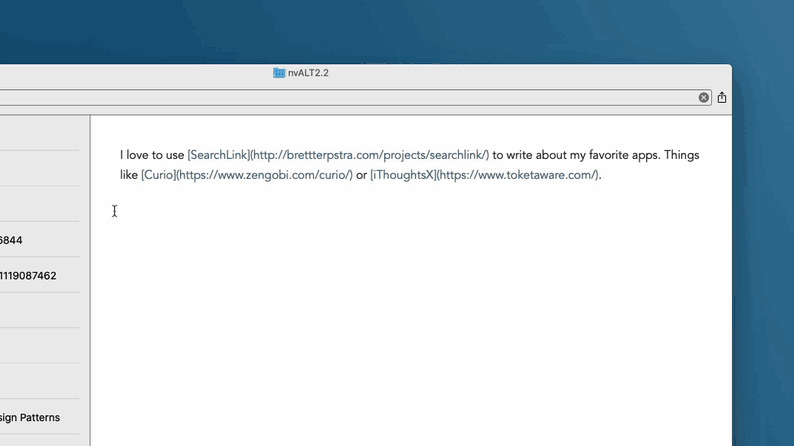
We’ve been exploring SearchLink lately in a series of posts. If you’re following along, you’ve installed SearchLink and explored the various !bang searches, and maybe even added a custom configuration and a few custom searches of your own. And you’ve probably realized that an important step is being able to quickly verify the search results.
The whole point of SearchLink is to avoid switching to your browser while you’re writing. As a result, you have to trust that SearchLink found the right result — otherwise you’re switching to your browser in addition to running SearchLink, which is worse than just switching to begin with. As you might expect, I have some options for you.
More from "SearchLink Tips"
Results Report
In a lot of cases you can tell by looking at a URL that you got the right one. If you’re just running SearchLink on one link at a time, you can check your work as you go. If you’re running on multiple links in larger selections or entire files, you can turn on reporting to see all of your results in one block for verification. You can do this by editing your configuration file to set report: true (see the docs for details) or by including report: true in a metadata block at the top of your search selection or file. The latter only makes sense if you have reporting off in the configuration and want to enable it selectively. You can also include debug: true in either case to get an additional report of errors encountered.
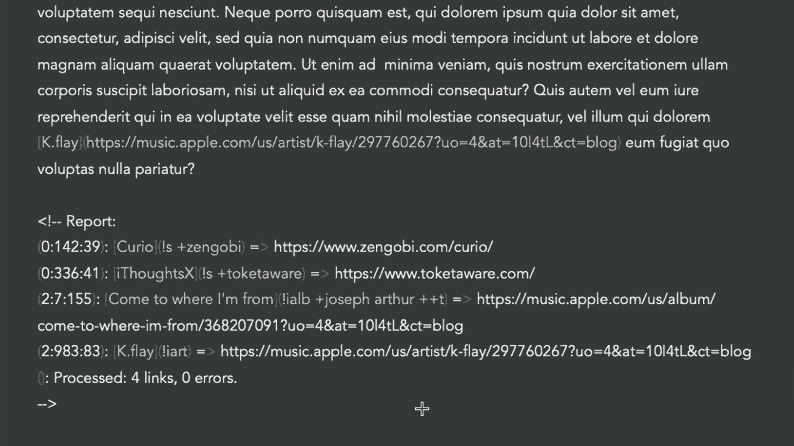
An example report would look like:
<!-- Report:
(0:14:59): [SearchLink](!btp) => http://brettterpstra.com/projects/searchlink/
(0:119:39): [Curio](!s +zengobi) => https://www.zengobi.com/curio/
(): Processed: 2 links, 0 errors.
-->This shows where in the selection the replacement occurred, what the original search string was, and what URL (or error) was ultimately returned. The reports are output inside of HTML comment tags, meaning that even if you don’t remove them from the text, they won’t show up in your output. That said, I do recommend removing them from your file once you’re satisfied with the results.
The “Jump” Service
Reporting is especially handy when you’re running SearchLink on an entire file, either by selecting all or using the SearchLink File Service on a file in Finder. Not only does it make it easy to catch any mistakes and spot any errors, it also enables the use of the Jump to SearchLink Error Service.
Note that Jump Service was omitted from recent versions of the download and I just noticed that and fixed it, so if you don’t have the Service, simply download the archive (2.2.9+) again.
The coordinates listed at the beginning of each report line reference points and ranges within the file. Selecting a line and running Jump to SearchLink Error on it will move the cursor to the location of the edit or error and select it. You can use this with errors to improve or correct the search terms, and it’s equally useful for checking links that worked but are potentially incorrect.

I recommend adding a shortcut for this one as well. My shortcut for SearchLink is ⌃⇧L, so I set my “Jump” shortcut to ⌃⇧J.
Previewing URLs
Sometimes you just can’t tell if the URL that SearchLink found is, in fact, the one you were hoping for. This is especially true with short links from Amazon or any URL that uses numbers instead of SEO-friendly URLs. For these cases, I’ve created several tools for checking your work without switching to a browser.
First, I created a Share Extension that previews URLs. It stopped working for me in Catalina, though. I’m not sure if the problem is just me, or if it’s broken for everybody, so it’s still available but I’ve moved on to other solutions.
On the same project page as the aforementioned URL Preview extension, you’ll also find a Quick Action (Service) version and a link to a PopClip version. I personally prefer the PopClip version, but I’ll get to that one in a second. First, the Quick Action.
Quick Action (Service)

The Preview URL Quick Action can be downloaded below and installed by double clicking, optionally adding a keyboard shortcut). Then you can select any text that contains a URL and run the Action, either by selecting it from the right-click menu or using the keyboard shortcut (if defined). It will pop up a panel with a web preview of the first URL in the selection. Dismiss it by pressing Escape or Return (or clicking one of the buttons). No changes are made to the selected text.
I have this assigned to ⌃⇧P to go with my Link and Jump shortcuts mentioned above.
Preview URL v1.0.0
macOS Service (Quick Action) for quickly previewing a URL
Published 01/07/20.
Updated 01/07/20. Changelog
PopClip Extension
The PopClip version of this, called CheckURLs, is part of my larger collection of PopClip extensions. Download the whole archive (link below) and double click the CheckURLs.popclipextz file to install. Once installed, it will show up any time you select text containing one or more URLs (N.B. it requires that any URLs include an http or https protocol).
Brett's PopClip Extensions v1.45.2
Download Brett's PopClip Extensions v1.45.2
A few PopClip extensions for Markdown writing and other useful tools
Published 11/30/14.
Updated 02/07/23. Changelog
The major benefit of the PopClip version is that it can handle multiple URLs, showing previews sequentially in the order they’re found in the text. A secondary benefit is that if you navigate to any links within the preview for a URL, that URL is replaced in the selected text with the final destination loaded in the preview, making it good for minor corrections. The text is only modified if you click “OK,” and you can avoid making changes by using “Cancel” (or just hitting escape).

Any of these preview methods allow you to quickly verify that the URL you found is the one you intended. And if it’s not, you can then change your search terms as needed (or buckle and switch to the browser to find a stubborn link without wasting time finding the perfect search term).
