Markdown QuickTags makes 1000 people happier and more attractive
I can’t prove that anybody is happier, really, and attraction is entirely subjective. For all I know they were run off by the “invalid header” error1 and never even tried it out, but Markdown QuickTags finally passed the 1000 downloads mark on the Wordpress Plugins site. I’m celebrating by diving into nvALT for the weekend, but version 0.8 of MDQT is in the works.
I’ve handled almost all of the bug reports for the plugin and it’s a smooth-running machine for me now. If you like Markdown and use WordPress, you really should check it out. I’m not making any money on it, but it makes my insides feel gooey to know I made your life that much easier. You’re totally worth it.
Here’s a quick breakdown, if you’ve previously never heard of Markdown QuickTags:

It’s a plugin with a powerful Markdown editor that replaces the WordPress HTML view. It provides auto-pairing, wrapping, link detection, smart list continuation, reference link title completion and much more.
Auto-pairing and wrapping are my favorite features; select text and type the left character of a double or single quote, square, curly or angle brackets or a backtick and the appropriate pairing will surround your selection. If you type the left character without a selection, it will create the pair and place your cursor in the middle. If you finish typing and your cursor is to the immediate left of the right character in the pair, typing the right character will jump you out of the scope and not double the quote/bracket.
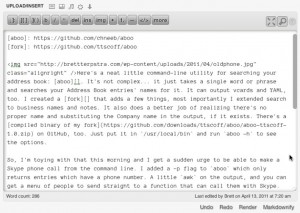
If you have some reference-format links in your post ([link title]: http://link.com) and you select some text and hit the left square bracket twice, it will create a reference link ([linked text][]) and go into autocomplete mode with the list of all your reference titles ready to fill in as you type the first couple of characters. Pressing [( with text selected will start an inline link and fill in the “http://” for you, leaving it selected so you can just paste over it if you like. There’s even a button that pops up a text field where you can paste any text containing links, even the full source code for a page, and it will parse them out, give them titles and insert a list of reference links into your post for you to work with.
You can save your post as Markdown if you have a plugin installed to render it on the front end (like this one), or you can use the built-in Markdown (Extra) converter to turn it into clean HTML and switch back the the visual view. You can also go the other way, turning existing HTML posts into Markdown for editing using the Markdownify button at the bottom. It works just like Marky. There’s also an overlay preview system (which can take custom styles) and a full-screen editing mode with customizable background color and transparency. You can even customize the font in the editor with built-in Google fonts. Whew.
I could go on for a long, long time, but I just wanted to let people know that Markdown QuickTags is alive and kicking, and making some new strides soon. It’s not perfect, but it definitely makes my life easier. Check it out at the Wordpress Plugins site.
-
There’s an error that’s still plaguing the plugin where, when you first install it, it tells you it was unsuccessful because of an “invalid header”. I can not find the problem, but going back to your plugins page and activating it manually works fine. When it upgrades, it disables itself for the same reason, so you have to go back and enable it again. If you happen to know the answer to this problem, please let me know. ↩
