Scripting Jekyll image “uploads”
As I start blogging more with Jekyll, I find that manually placing the images in my source folder and typing out the resulting urls is a bit cumbersome. I know a lot of people have come up with solutions for this, but it was simpler to roll my own in the end. I’ve created a few ways of doing this on OS X. All of these methods will copy the image to an appropriate, date-based subfolder in your static blog’s source, optimize it if the tools are available and immediately place Markdown image urls into your clipboard for pasting into your post.
Jekyll Filer System Service
In general, this is the best method I have for handling the task. It makes it possible to right click on image files anywhere on the system, file them in your uploads folder and get the Markdown urls for immediate use in your post. You can find the script for the Service in this Gist.
Installation
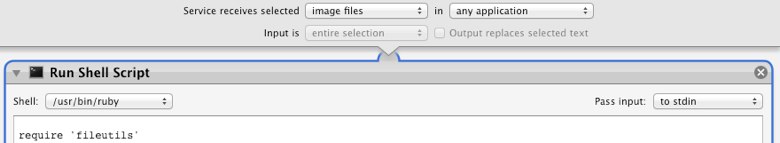
Because the script requires some customization (as simple as it may be), I’m not distributing it as a pre-rolled Service. You’ll need to load up Automator, create a new Service project and add the “Run shell script” action to it by dragging it in from the library on the left. Paste the script into that action and set the interpreter to Ruby. Set the input to Image files. It should look like:

Configuration:
The configuration section is at the top of the script.
# Config
# ======
# Where to store the images
base_path = '~/Sites/dev/octopress/source/uploads/'
# What to output as the base image path in the clipboard links
base_url = '/uploads' # or set "http://yoursite.com/uploads"
link_type = "inline" # or "reference", defines generated Markdown link styleYou just need to set the base_path variable to the main folder for your blog’s images. I keep all of mine in a WordPress-style “uploads” folder off the root. Set yours as needed, tildes (~) are ok to represent your User home folder.
The base_url is what will be used to generate your Markdown links. If your files are in a structure like /uploads/2013/01/filename.jpg, you’d just set the base_url to “/uploads”. The script generates the rest. If you want to use fully-qualified domains, change it to “http://yoursite.com/uploads”.
You can also change the default type of image link that it puts on the clipboard. Set link_type to “reference” if you’d rather have the output in reference format.
Paths for the output are relative, and assume that your base folder is in the root of your blog. Customization may be required, but I don’t imagine that being the case.
Optional additions
If you have Growl and growlnotify installed, it will use it to send notifications. Note that you can use my drop-in growlnotify replacement on Mountain Lion to use Notification Center without Growl.
The script also looks for pngcrush and jpegoptim in /usr/local/bin (both available in Homebrew). If they exist, appropriate file types will be compressed. You can adjust the parameters of the compression in lines 44 and 49 of the script.
Dropzone Destination
If you use Dropzone and find it more convenient than Services, I did build a Destination for this. It lets you specify the target folder in Preferences. It does make the assumption that your root site folder is called “source.” If that’s not the case, you’ll need to search for “source” in the script and replace it as needed.
Dragging one or more files to the destination will file them (copy) and put the urls in your clipboard. Clicking the script without dragging an image will convert the links in the clipboard to the opposite format (reference or inline).
Going mobile
I have a few plans in motion for handling mobile/remote uploads. I’m currently leaning toward implementing the jQuery File Upload system and using the upload handler to move the file to a folder where Hazel or a folder watcher can pick it up, optimize it and append the resulting urls to a web-accessible file. Once I work out the details, I’ll post the results.
