Catching Markdown mistakes

I had an interesting idea this morning. At least I find it interesting, but I haven’t slept much lately. Either way, here it is: in Markdown, if you misname a reference link, forget to fill one in or have a malformed URL, your broken Markdown shows up in your output. Wouldn’t it be nice if your preview highlighted those for you before you went to publish?
Marked 1.3, which is coming along very nicely, has a few JavaScripts built in to the preview (which can be turned off in preferences). It provides a table of contents based on headers in your document, smooth scrolling, tool tips to show you where external links will go and, as of this morning, highlighting of broken links.
The code is simple. This version is jQuery, just because that was convenient, but you can pull this off in plain old JavaScript with barely any extra code:
// Scan for and highlight malformed/incomplete Markdown links
$('#wrapper').html($('#wrapper').html().replace(/(\[.*?\][\[\(].*?[\]\)])/g,
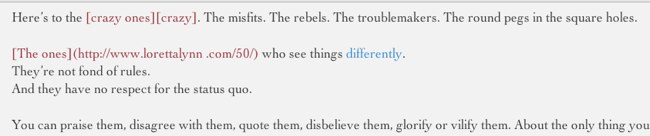
"<span style=\"color:rgba(152, 50, 63, 1)\">$1</span>"));It just scans for Markdown-style links ([text][title] or [text](link)) that are still in your text after converting to HTML. If it finds them, it highlights them in red. Just thought I’d share.
By the way, in addition to the JavaScript fun, the next version of Marked has multiple custom styles (unlimited), can open any text file with any extension, can load MathJax for MathML rendering and much more. I’ll keep you posted on its release, but it should be soon.
